Adding Dynamics CRM xrm object model intellisense to VSCode
Microsoft CRMs xrm object model allows developers to build client-side extensions using ECMAScript and HTML. The tooling for this has leant on Visual Studio proper since inception however.
Using TypeScript declaration files used to describe JavaScript APIs much like C#/Java Interfaces it is possible to add intellisense for the xrm object model to VSCode. Visual Studio Code is a lightweight, fast and cross-platform code editor from Microsoft that supports multiple languages, git and custom extensions.
In this post we’ll use the xrm declaration files contributed to the Definitely Typed repository by David Berry, Matt Ngan, Markus Mauch and Daryl LaBar. You can read more on TypeScript declaration files here.
Prerequisites
- Visual Studio Code.
- Optional: Node Package Manager.
Adding the xrm library intellisense to Visual Studio Code using NPM
- Create an empty project folder and then open the folder in VSCode following
File>Open Folder..and then clickingSelect Folder. - Open the terminal window in VSCode by following
View>Integrated Terminal. - Install the TypeScript Definition Manager,
typingsglobally which provides access to TypeScript declaration files e.g. xrm and angular etc.
npm install typings --global- Download the XRM declaration files to the by typing the following into the terminal:
typings install dt~xrm --global --saveThe above will add a typings folder and an xrm folder nested in it. Inside the xrm folder is where our declaration folder is placed.
- Create your JavaScript file
File>New File. Ensure that you change the Language in the editor to JavaScript. To do this typeCtrl+K Mand select JavaScript from the list that appears. - Add the reference path to your declaration file at the top of your JavaScript file.
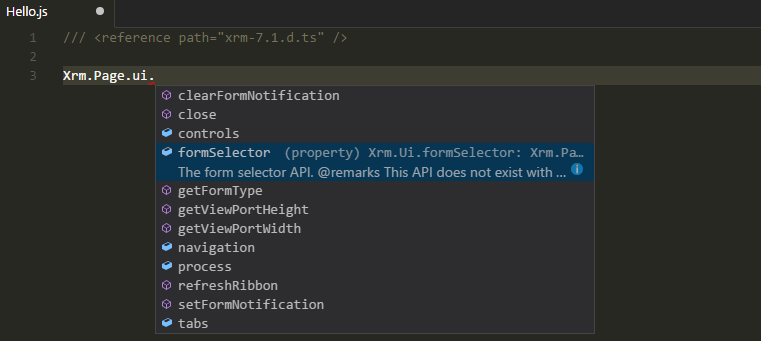
- Start writing your CRM application extension code. Et voila Intellisense!

Full credit to David Berry and company because they have also added Help messages on most of the functions and as well.
If you don’t want to install node which comes with npm you have to manually download the declaration files from the Definitely Typed git repository and place them in your project folder. The declaration files have a .d.ts extension.
